|
|
| (One intermediate revision by one user not shown) |
| Line 1: |
Line 1: |
| − | The Qgis2threejs plugin visualizes raster and vector data in 3D on web browsers. Files are generated which can be published in the web in a very simple procedure.
| + | [https://plugins.qgis.org/plugins/Qgis2threejs/ Qgis2threejs] plugin exports terrain data, map canvas image and vector data to your web browser. You can view exported 3D objects on web browser which supports WebGL. |
| − | * Prepare a [http://wiki.awf.forst.uni-goettingen.de/wiki/index.php/Digital_Elevation_Model_(DEM)_Processing#Shaded_relief_layer_styling shaded relief layer].
| + | |
| − | * Select {{mitem|text=Plugin --> Manage and install plugins}} and install the {{typed|text=Qgis2threejs}} plugin.
| + | |
| − | * {{mitem|text=Web --> Qgis2threejs --> Qgis2threejs}}. Click on {{button|text=World}} and increase the ''Verical exaggeration'' to {{typed|text=3}}.
| + | |
| − | [[File:qgis_3js_settings2.png|400px]]
| + | |
| | | | |
| − | * Click {{button|text=DEM}}. Specify the source of the digital elevation model. Increase the spatial resolution: drag the slider in '''Resampling''' to the right.
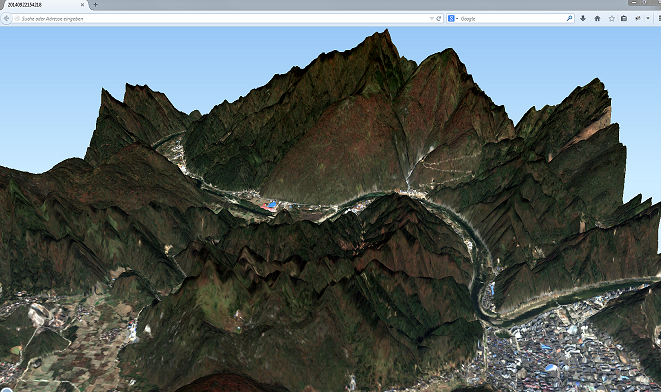
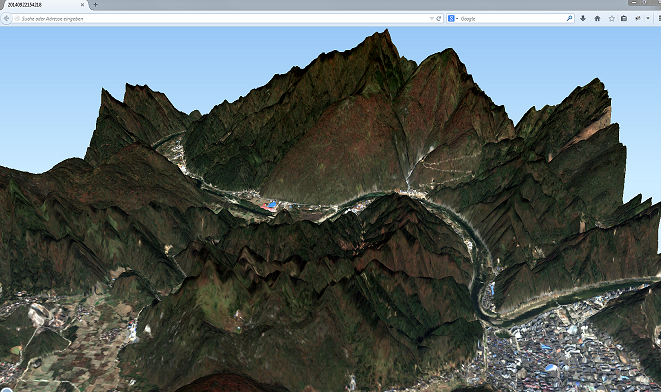
| + | [[File:Qgis2Threejs.PNG|3D Visualization]] |
| − | [[File:qgis_3js_settings.png|400px]] | + | |
| | | | |
| − | * Click {{button|text=Run}}. Your default web browser will be opened and an interactive 3D view wit the extent of the current map canvas will be displayed.
| + | ==External Tutorials== |
| − | [[File:qgis_3js_browser.png|400px]]
| + | * [http://opensourcegisblog.blogspot.de/2014/03/3d-visualization-of-manhattan-using.html visualization-of-manhattan] |
| − | | + | * [http://anitagraser.com/2014/03/15/3d-viz-with-qgis-three-js/ 3d-viz-with-qgis-three-js] |
| − | * In the settings window click {{button|text=Controls}} to find out the interactive mouse functions.
| + | |
| − | * Here is an example link to a [http://www.gwdg.de/~hfuchs/dem/3js_view.html 3D view] published in the web. | + | |
Latest revision as of 09:48, 16 April 2018
Qgis2threejs plugin exports terrain data, map canvas image and vector data to your web browser. You can view exported 3D objects on web browser which supports WebGL.

[edit] External Tutorials